| mon site en 3.1 |
|
le template est protostar |
Ajout de positions au template
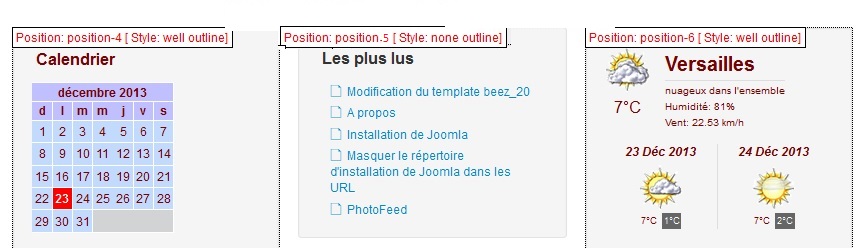
En fait le template contient déjà les positions position-4, position-5, position-6,
en témoigne le fichier de description:
templateDetails.xml
|
...
position-4 position-5 position-6 ... |
Mais elles n’apparaissent pas dans le fichier initial d'implémentation index.php
L'objectif était de rajouter sous les articles 3 positions:

Les modifications
Ajout des 3 positions
Fichier index.php
<div>
<?php if ($this->countModules('position-7')):?>
<div id="aside" class="span3">
<!-- Begin Right Sidebar -->
<jdoc:include type="modules" name="position-7" style="well" />
<!-- End Right Sidebar -->
</div>
<?php endif; ?>
</div>
<!-- ajout du row pour les 3 positions -->
<div class="row-fluid">
<?php if ($this->countModules('position-4')): ?>
<!-- Begin Sidebar -->
<div id="sidebar" class="span4">
<div class="sidebar-nav">
<jdoc:include type="modules" name="position-4" style="xhtml" />
</div>
</div>
<!-- End Sidebar -->
<?php endif; ?>
<?php if ($this->countModules('position-5')): ?>
<!-- Begin Sidebar -->
<div id="sidebar" class="span4">
<div class="sidebar-nav">
<jdoc:include type="modules" name="position-5" style="xhtml" />
</div>
</div>
<!-- End Sidebar -->
<?php endif; ?>
<?php if ($this->countModules('position-6')): ?>
<!-- Begin Sidebar -->
<div id="sidebar" class="span4">
<div class="sidebar-nav">
<jdoc:include type="modules" name="position-6" style="xhtml" />
</div>
</div>
<!-- End Sidebar -->
<?php endif; ?>
</div>Remplacer ou supprimer le contenu du pied de page
On pourra alors ajouter un module personnalisé à la position footer
Fichier index.php
<footer class="footer" role="contentinfo">
<div class="container<?php echo ($params->get('fluidContainer') ? '-fluid' : ''); ?>">
<hr />
<jdoc:include type="modules" name="footer" style="none" />
<!--<p class="pull-right">
<a href="#top" id="back-top">
<?php echo JText::_('TPL_PROTOSTAR_BACKTOTOP'); ?>
</a>
</p>
<p>
© <?php echo date('Y'); ?> <?php echo $sitename; ?>
</p>-->
</div>
</footer>Utiliser le javascript avec les dernières version 3.6.x
Il est possible d'écrire un code adapté dans le fichier associé user.js, par exemple ici pour enlever la partie non utilisée du footer
Fichier user.js
(function($)
{
$(document).ready(function()
{
var footer = $("body footer");
if (footer) {
var pullright = footer.find(".pull-right");
if (pullright)
{
pullright.hide();
pullright.next().hide();
pullright.text("");
}
}
});
})(jQuery);
{
$(document).ready(function()
{
var footer = $("body footer");
if (footer) {
var pullright = footer.find(".pull-right");
if (pullright)
{
pullright.hide();
pullright.next().hide();
pullright.text("");
}
}
});
})(jQuery);

